ecshop/ectouch最新版JSAPI微信支付V3安装
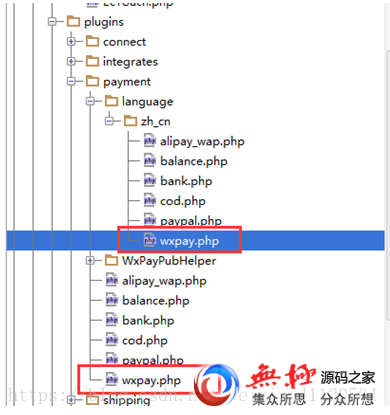
提要:本文适用于ECTOUCH的微信支付插件安装,获得插件链接地址:https://pan.baidu.com/s/109HNbtUhne0NNOTZZElpiQ 。密码:hd80 部署下载的支付插件代码上传payment文件夹到服务器目录/mobile/plugins/payment
1.部署代码

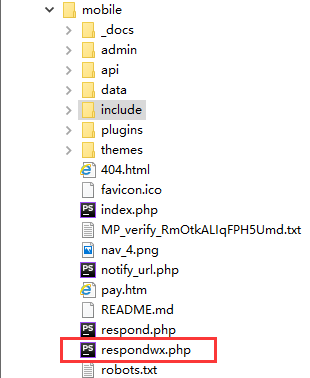
上传/respondwx.php文件到服务器目录/mobile/下;

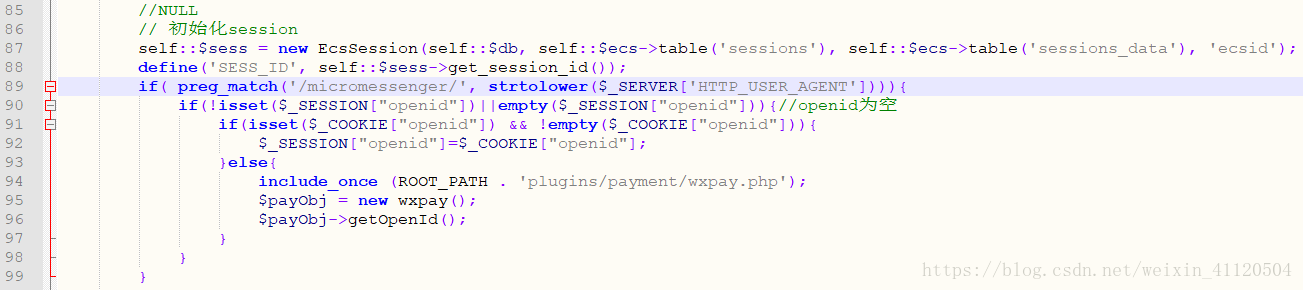
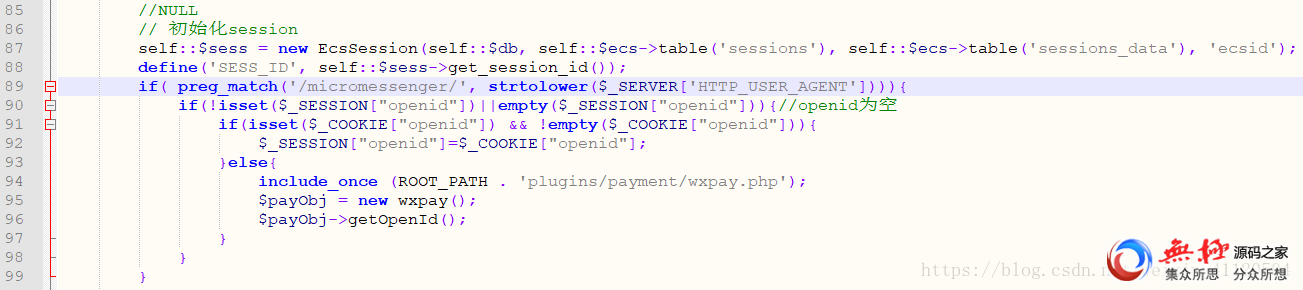
在/mobile/include/apps/default/controller/CommonController.class.php 约85行左右
(define('SESS_ID',self::$sess->get_session_id());之后)插以下代码(若之前获取到openid 并缓存在 $_SESSION[“openid”]中,可忽略这步,修改之前请注意备份):
if( preg_match('/micromessenger/', strtolower($_SERVER['HTTP_USER_AGENT']))){
if(!isset($_SESSION["openid"])||empty($_SESSION["openid"])){//openid为空
if(isset($_COOKIE["openid"]) && !empty($_COOKIE["openid"])){
$_SESSION["openid"]=$_COOKIE["openid"];
}else{
include_once (ROOT_PATH . 'plugins/payment/wxpay.php');
$payObj = new wxpay();
$payObj->getOpenId();
}
}
}

2.微信公众平台设置
· 登入mp.weixin.qq.com ,在微信支付-> 开发配置下修改或增加支付授权支付目录 为http://您的域名/mobile/ (测试授权目录为空或设置为非/mobile/ )


在开发者中心下找到网页账号->网页授权获取用户基本信息,点击修改。在Oauth网页授权弹出框中输入您的域名(注意有无www须和使用的网站域名一致):



3.安装
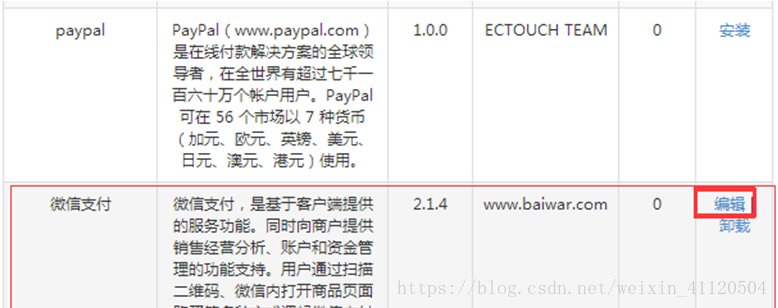
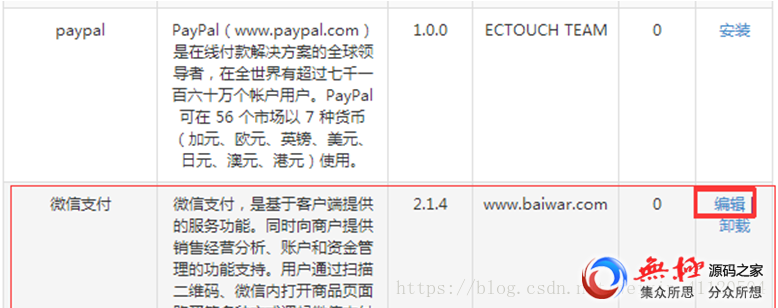
登入网站手机端后台(一般为 http://您的域名/mobile/admin/ ),在支付方式中找到微信支付并安装。

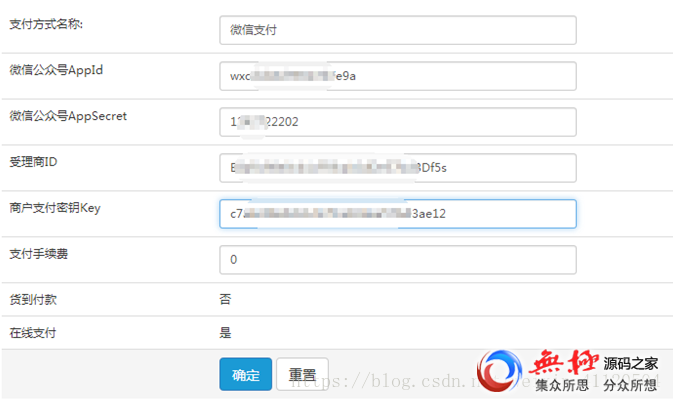
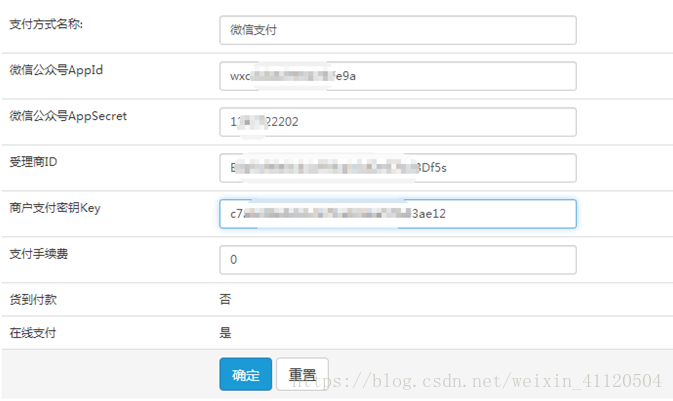
按照提示输入 appid 、appsecret、受理商id(商户号)、商户支付秘钥key(商户API密钥)。获取方法 具体见下一步。


若要修改点击编辑即可。

4、参数获取
在微信公众平台微信支付->商户信息下可以找到商户号。
登陆微信支付商户平台,再账户设置->API安全中设置API密钥


在开发者中心->配置项获取appid及appsecret 。

5、调试
默认关闭调试,若要调试须在/mobile/plugins/payment/wxpay.php 顶部找到define("WXPAY DEBUG",flse);修改为define("WXPAY DEBUG",true);。
开启调试后,会记录重要步骤的关键参数的值,以方便调试,保存在/mobile/data/log/wx.txt 。 (可能因为权限问题不能创建,这是需要手动创建空白wx.txt文档)
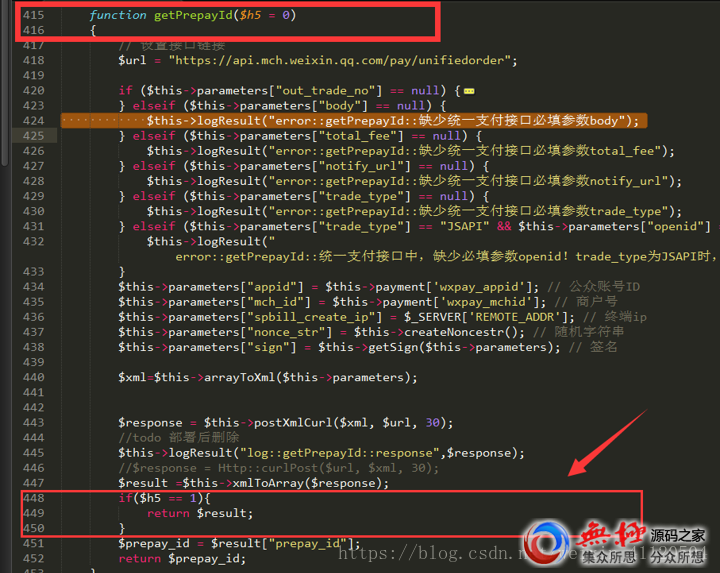
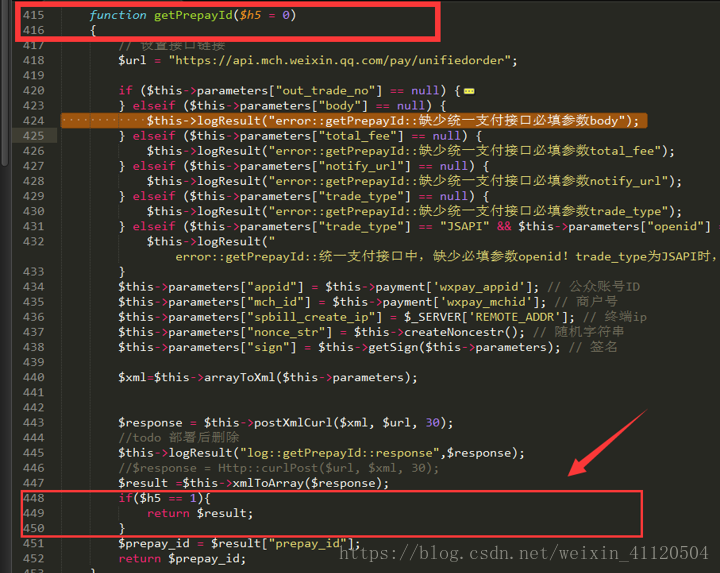
补充:微信h5支付代码位置说明
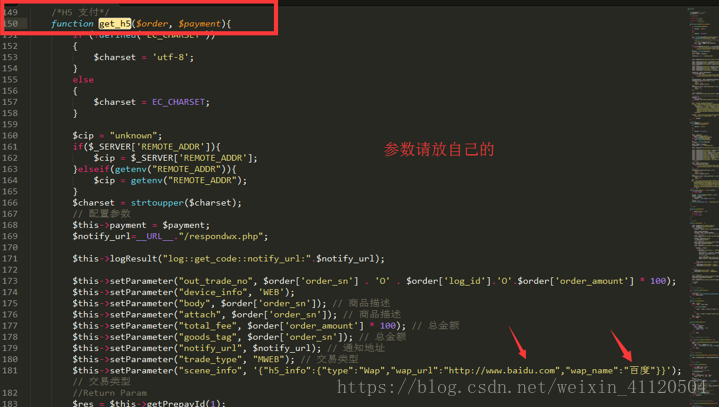
1、h5 支付是在微信支付的基础上新增加的一个 get_h5 方法作为调用的。
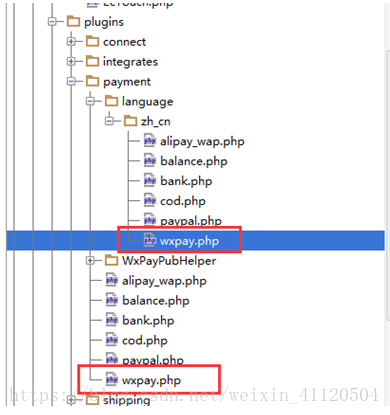
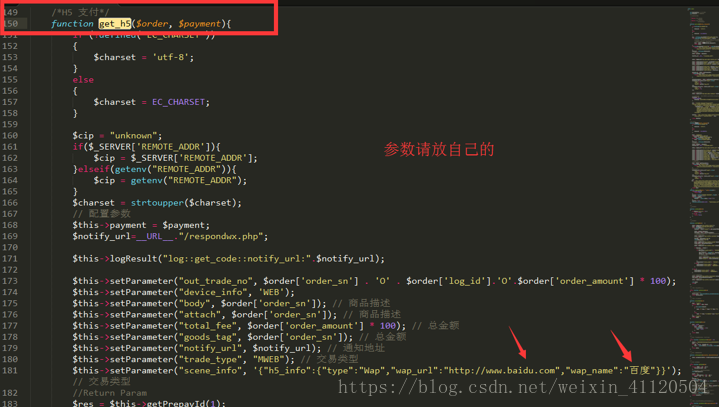
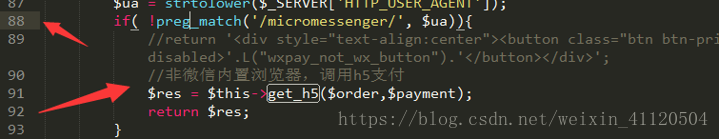
wxpay.php如下图代码,位置:


2、微信接收返回信息,判断h5支付则获取全部信息,如下图